
Overview
Name: Speed run
Team: Deeplocal
Project: Google Next 2024 AI Innovation
Project Location: Las Vagas
My Role: main Creative Technologist, colin and brent also participate
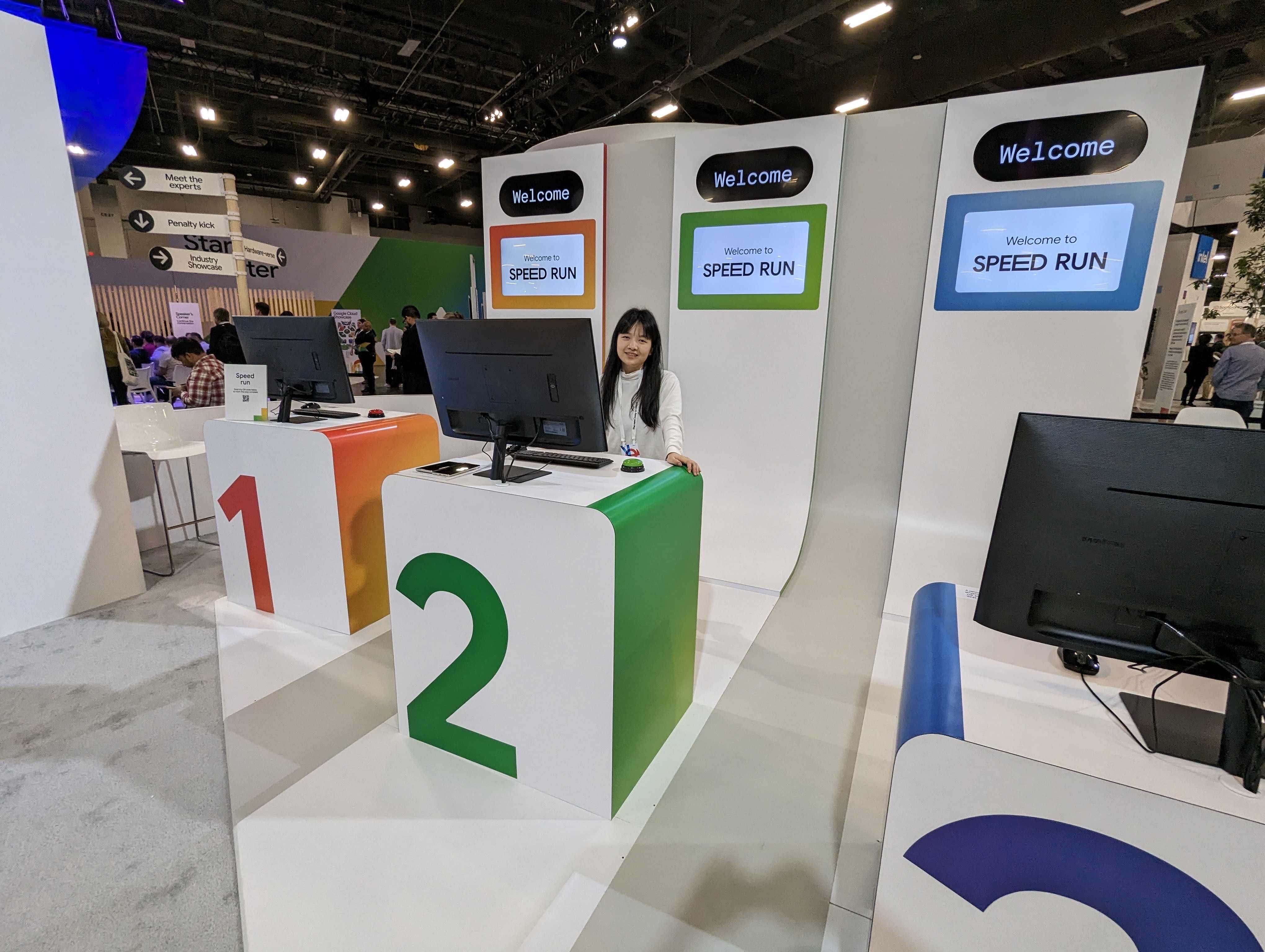
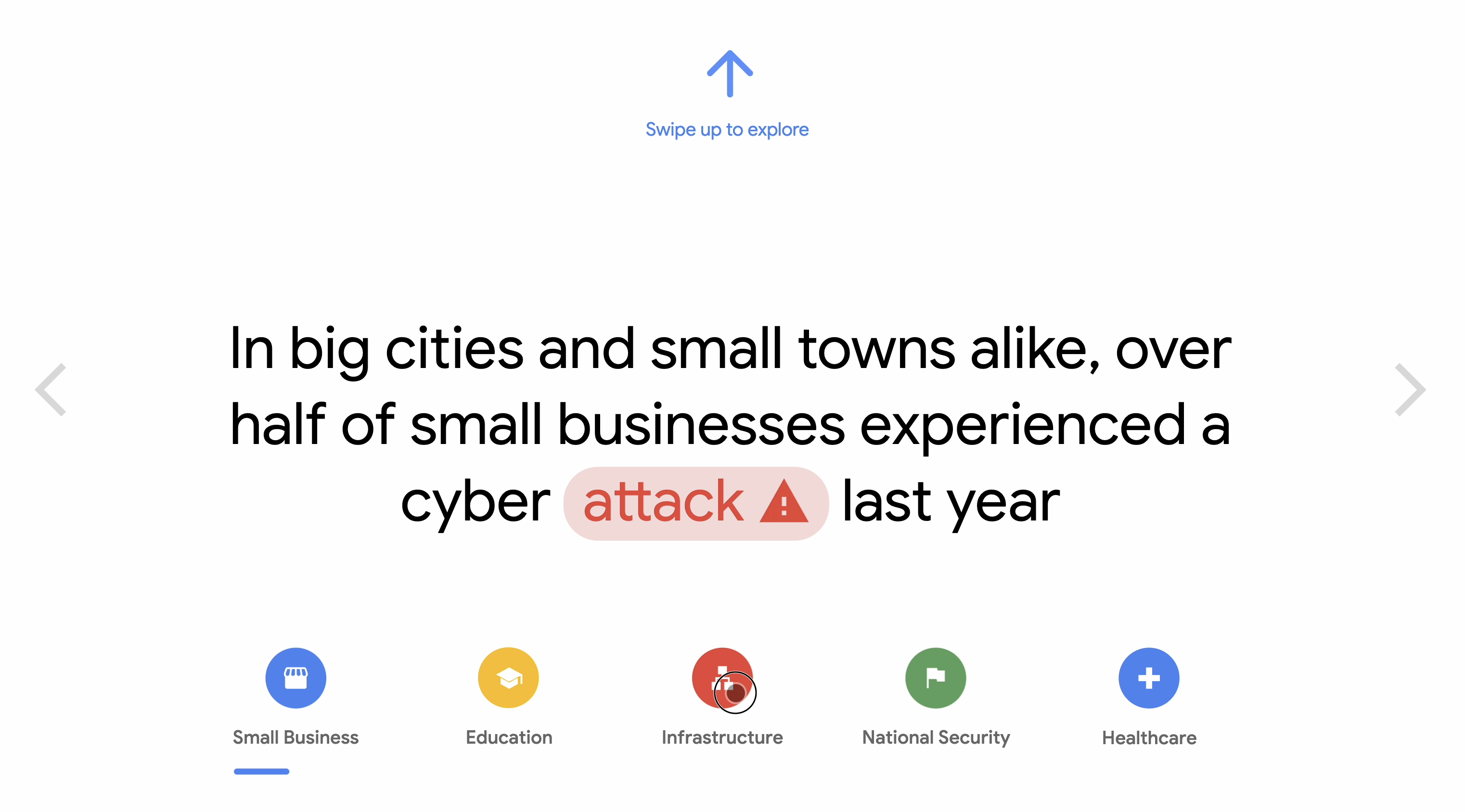
Throughout the challenge, contestants receive tutorials on how to use specific features of Duet AI. They need to answer quiz with the help of Gemini. Their final time completing the challenge is recorded for a leaderboard.

Tech Stack
React + Typescript + MUI
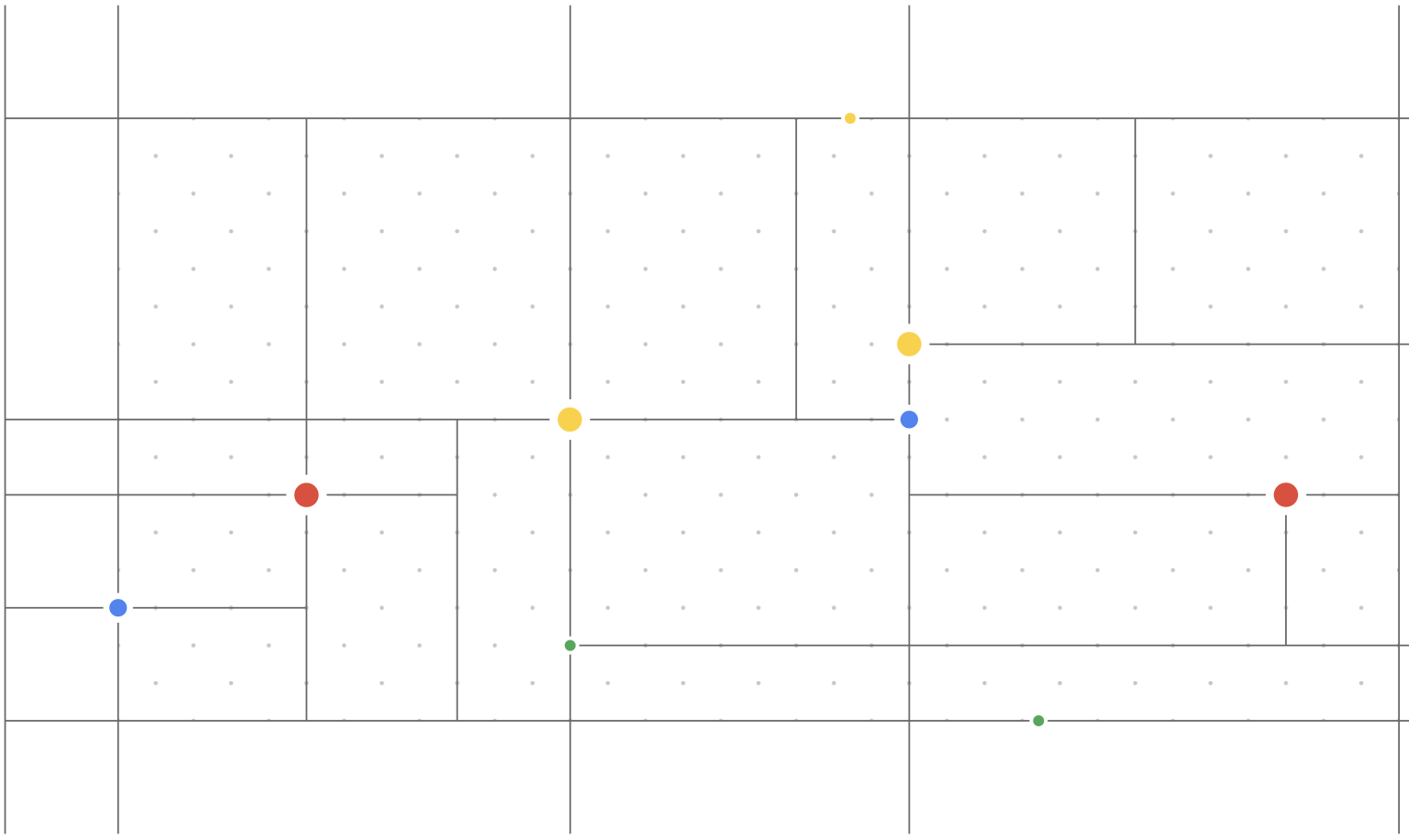
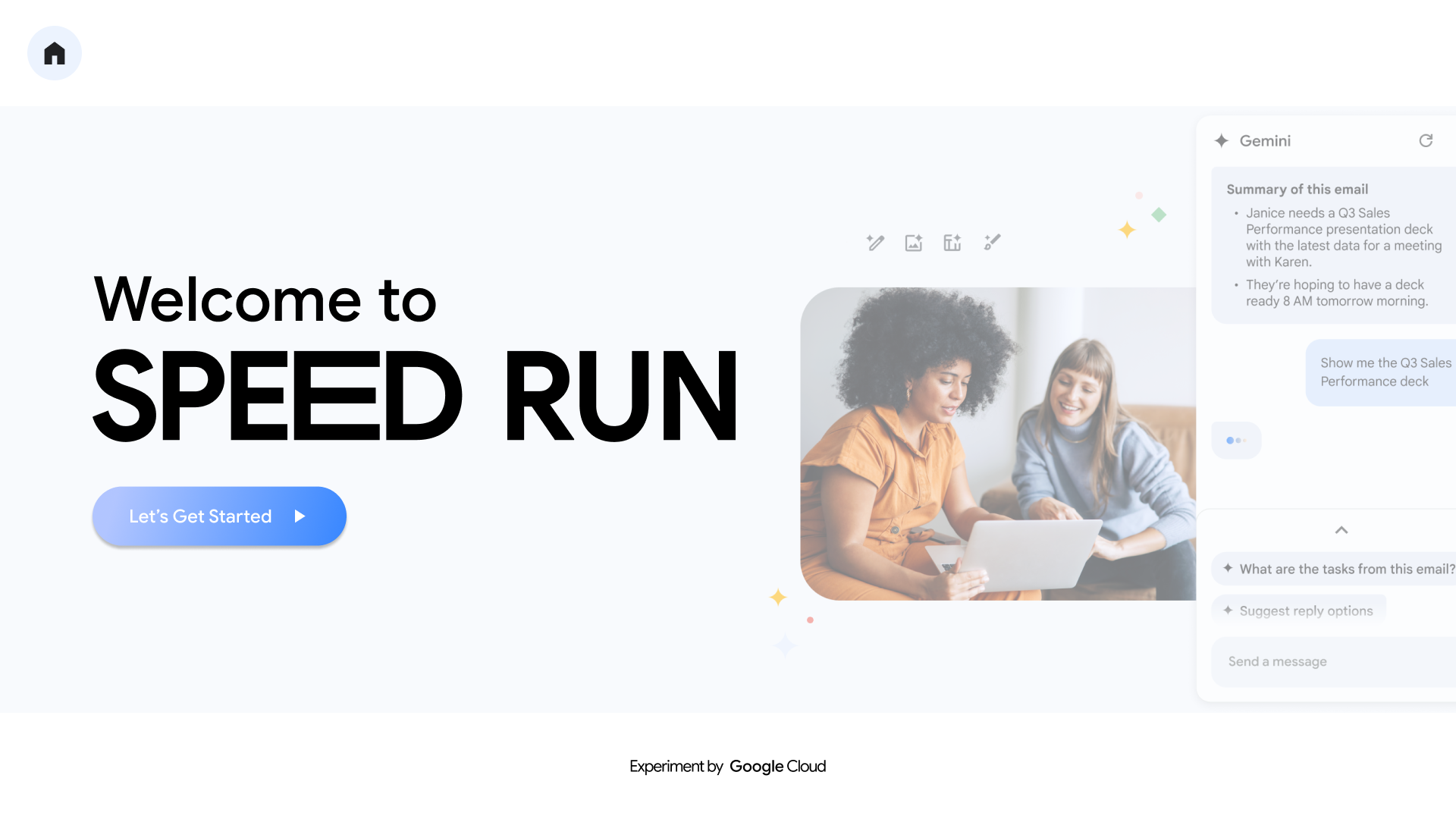
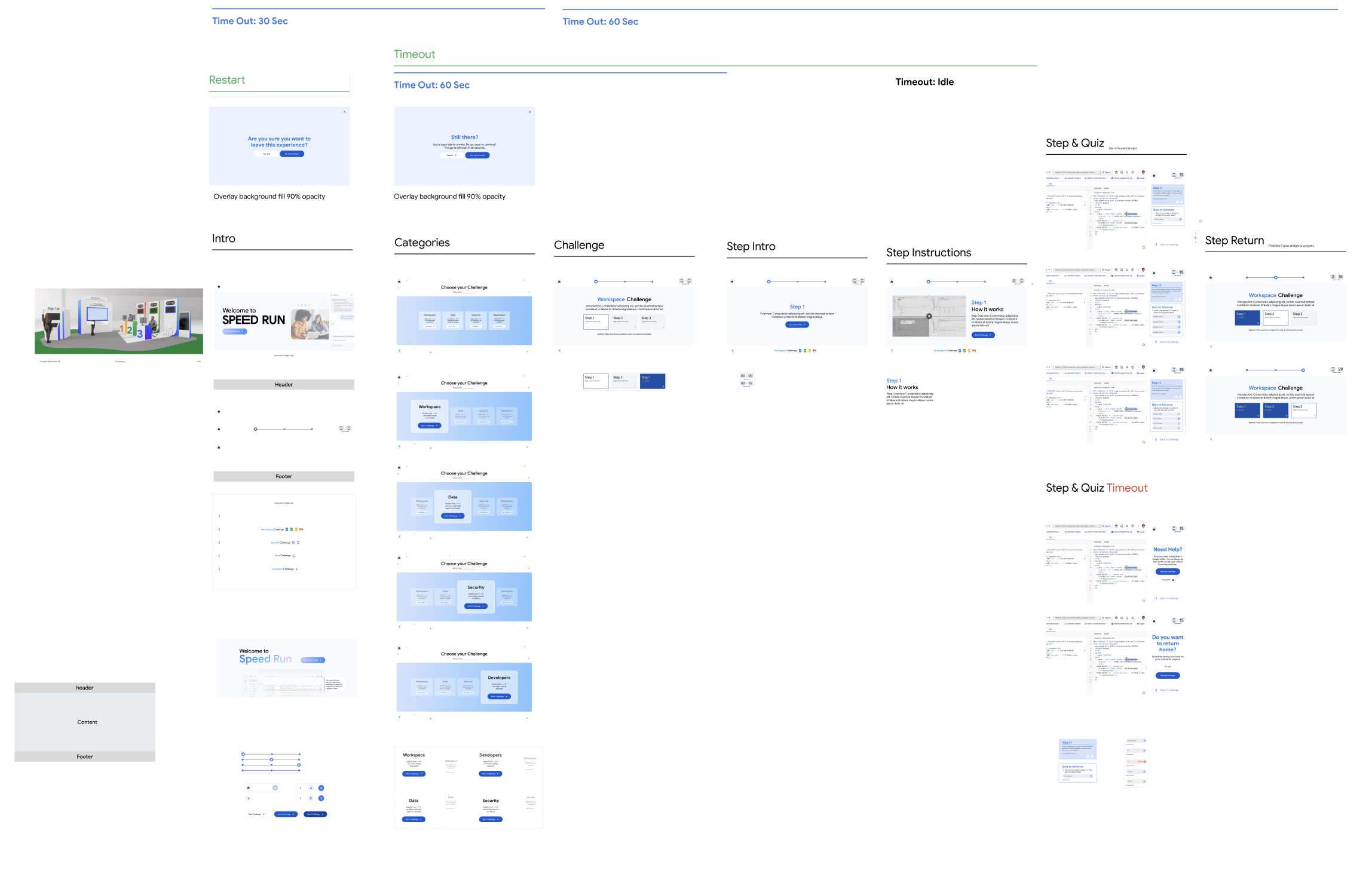
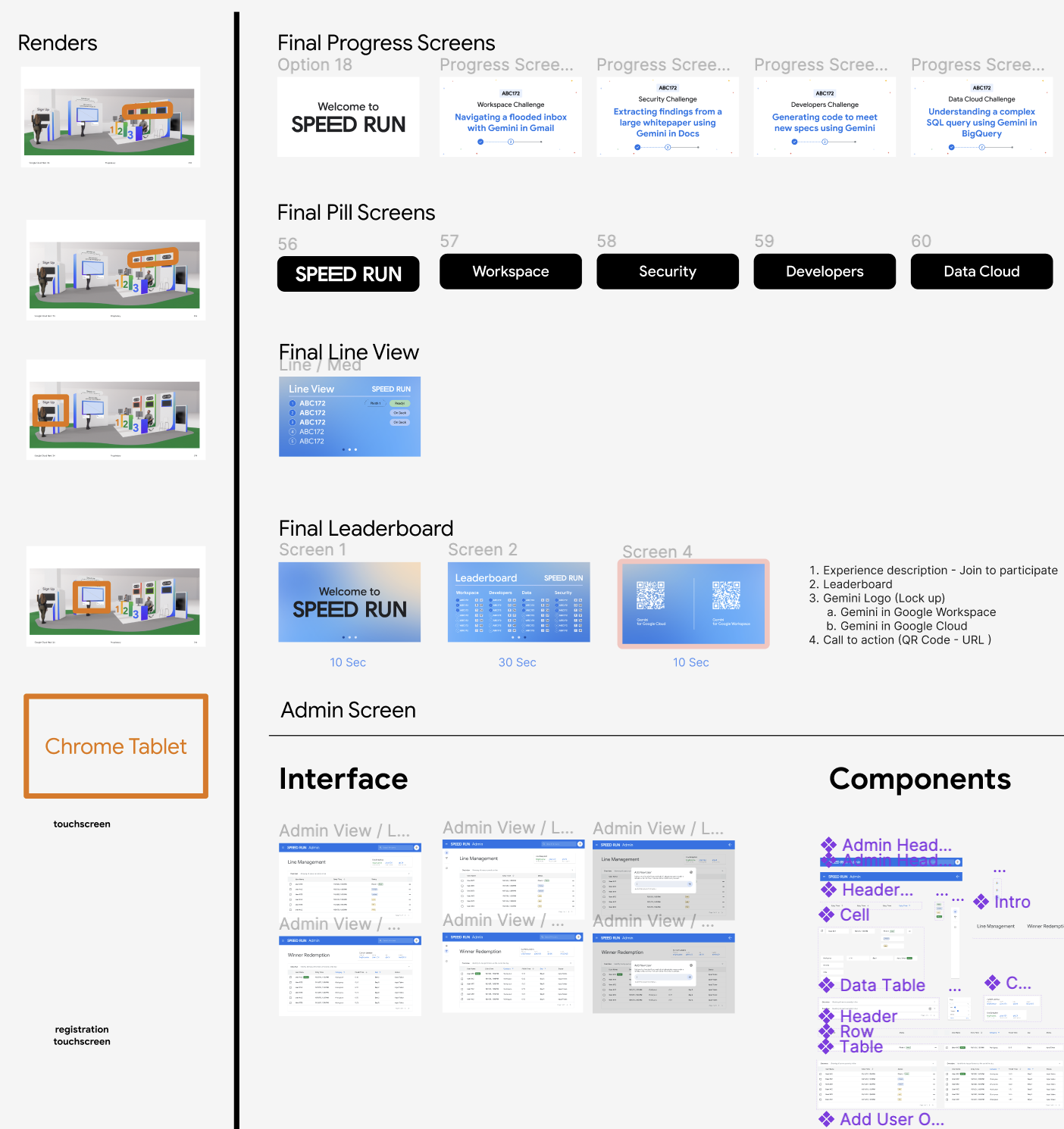
A website deployed on app engine. It routes to registration, lineview, leaderboard, brand ambassodor tablet, pill screen, progress screen and the main game experience across 3 plinths. Below is the UX handoff from Google UX designer Karim.


Python + Flask + Firebase + Rest API + Socket IO
Backend for this game experience:
- It uses Flask to serve the frontend site as a static build.
- It serves REST endpoints to add users and their scores to the database.
- It communicates with the server for Puppeteer to manage Chrome browser behavior during the game experience.
- It uses Socket.IO to update every screen with the latest timer, scores, and users.
- It validates answers for different types of validation questions.
Express + Puppeteer + robot JS + child-process
Express used for rest communication with the main app.
Puppeteer is used for automate chrome browser during the experience, it will have capability to
- switch google accounts based on challenge
- minimize, maximize and close windows when user proceed the tasks
- detect renavigation and bring user back to challenge page
Robot JS can limit the mouse movement within one monitor.
Child-process is used for SSH into google cloud workstations. In the “Developers” category, there are 9 workstations used for 3 levels of challenges across 3 game plinths. Every time a user finishes interacting with a cloud workstation, it will run a child process to SSH into that cloud workstation and perform a git reset.
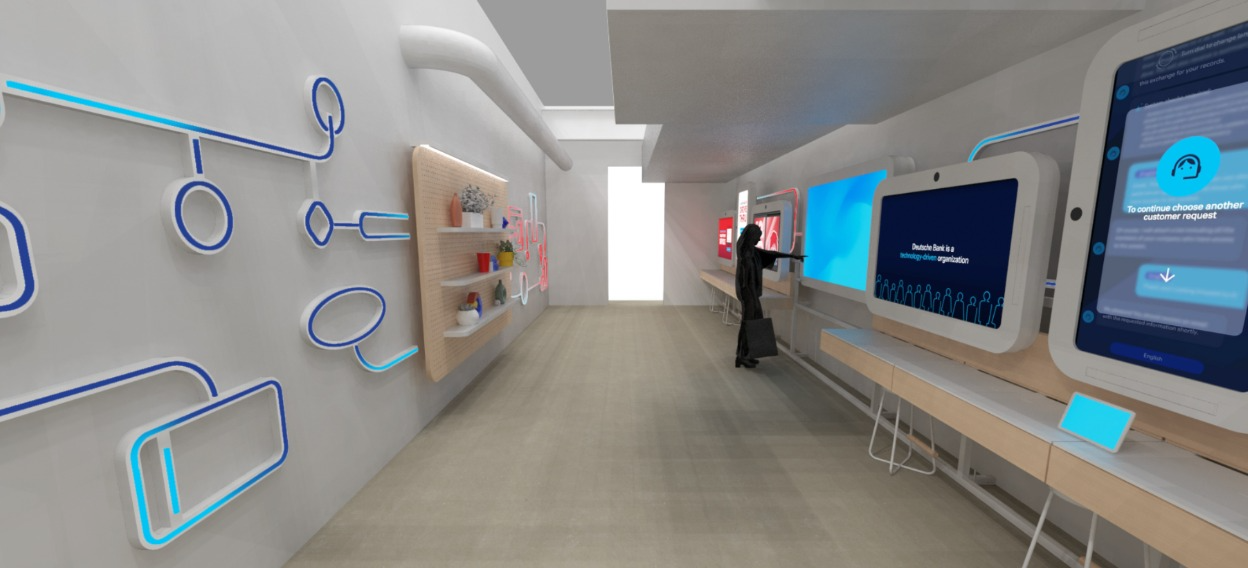
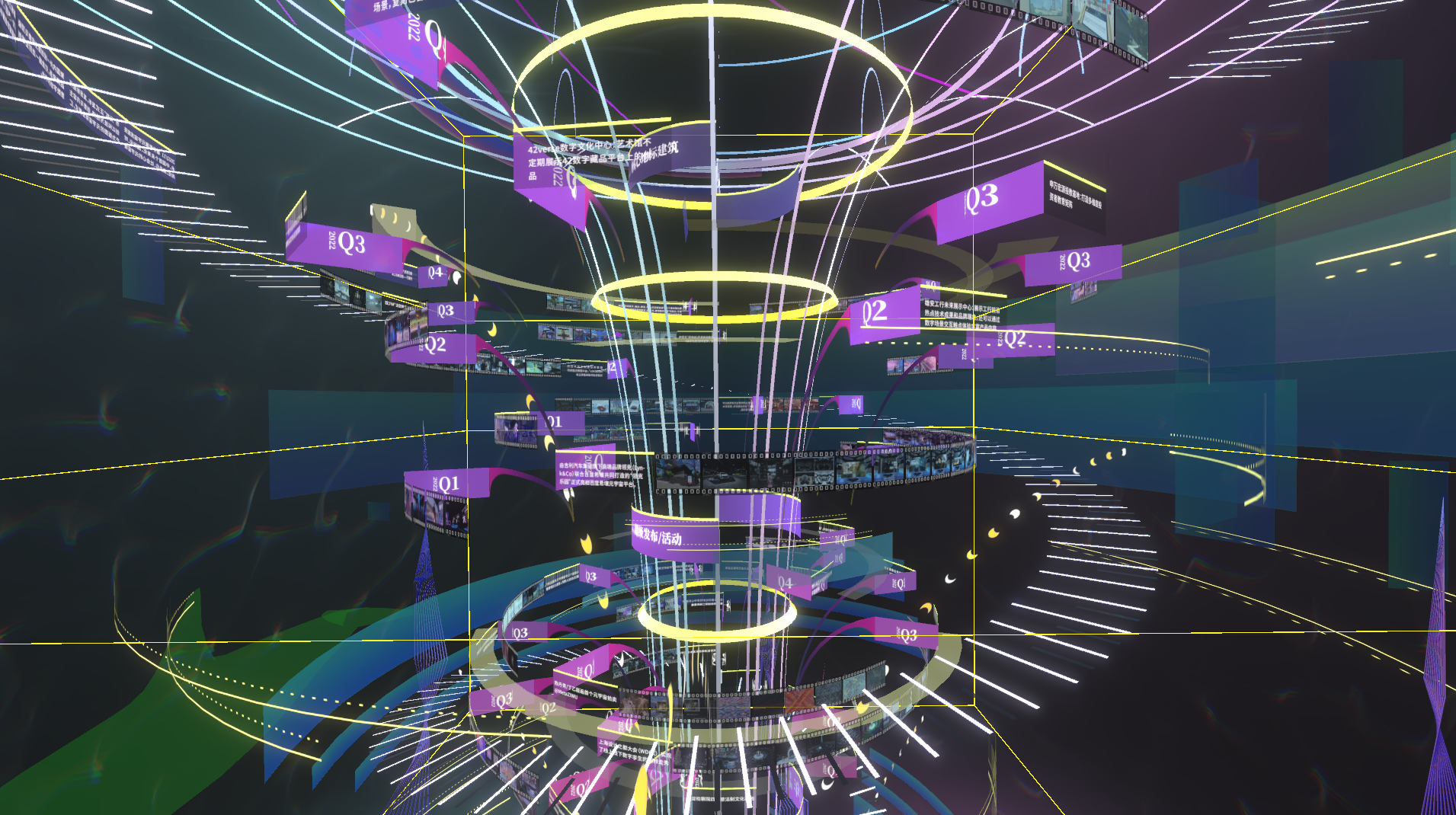
Photos